Can Not Get Result From Language Service Eslint
How to setup ESLint and Prettier with VS Lawmaking and VueJS
July 20, 2020 ( ix min read )
Nigh people sympathise the concepts of code linting and formatting and how crucial they are in our evolution workflows. And yet, even with CLI's and boilerplates information technology can nevertheless be pretty frustrating to get it all prepare up properly.
In this post we're going to focus on VueJS 2.x, VS Code, and how to get ESLint and Prettier all working together like, similar… a bunch of stuff working together really actually well… 💪 or at least something analogous to a symbiotic relationship anyway.
The goal is to have linting errors show up in your editor as live feedback, and be able to fix formatting errors automatically on salve, while not having the two conflict with each other!
I desire to avoid the nonsense shown in the GIF below:

There's as well a video version of this tutorial if that's how you prefer to learn: https://youtu.be/7qfMmCN4Uwk
🥊 Linting VS Formatting
Showtime, information technology's important nosotros understand the departure between linting and formatting.
Linters are primarily concerned with lawmaking quality. Having a rule setup that disallows empty functions is an example of a check for code quality.
Linting rules are designed to catch common gotchas or code smells 🦨 and are intended to assist developers foreclose them from happening in their code bases 🏰.
Formatters on the other hand, are concerned with lawmaking fashion. Similar whether you should include a semi-colon at the end of a statement (the answer is NO obviously 🙄), or if indentations should exist 2 spaces or 4.
Linters usually have some overlap with formatters. ESLint, for example, has plenty of rules that are just code style related. This line drawn between code style and code quality can too exist blurry since arguably having consistent style is a function of having good code quality.
None-the-less it's important to categorize the two as separate concerns, since the tools we're going to be configuring need to play together nicely. This means we demand to ready them both up to handle what they're strongest at.
🔧 Initial Set Up
For this tutorial we're going to utilise the Vue CLI to scaffold our VueJS project. This will become us xc% of the style to having everything we need then information technology makes sense to only do this.
If you'd like to see a more than in-depth tutorial explaining how to set this all up from scratch, allow me know in the comments beneath!
Merely incase at the fourth dimension of reading there are newer versions of the CLI scaffold your project like this:
npx @vue/cli@4.4.6 create linting-with-vue That volition but make sure nosotros're working with the same versions of everything and y'all won't have to worry about conflicting with your global install if you take i already.
cd into the new project and open it up within Code. At present take a await at your package.json file.
You lot'll detect under scripts there's already a lint command set up for united states of america!
In improver to that yous should see a eslintConfig section that sets up everything needed to run ESLint with a VueJS app. We'll go back to the options later.
For now, I want you to open your HelloWorld.vue file. On the very get-go line, add a primal attribute and gear up the value to anything you want. For example:
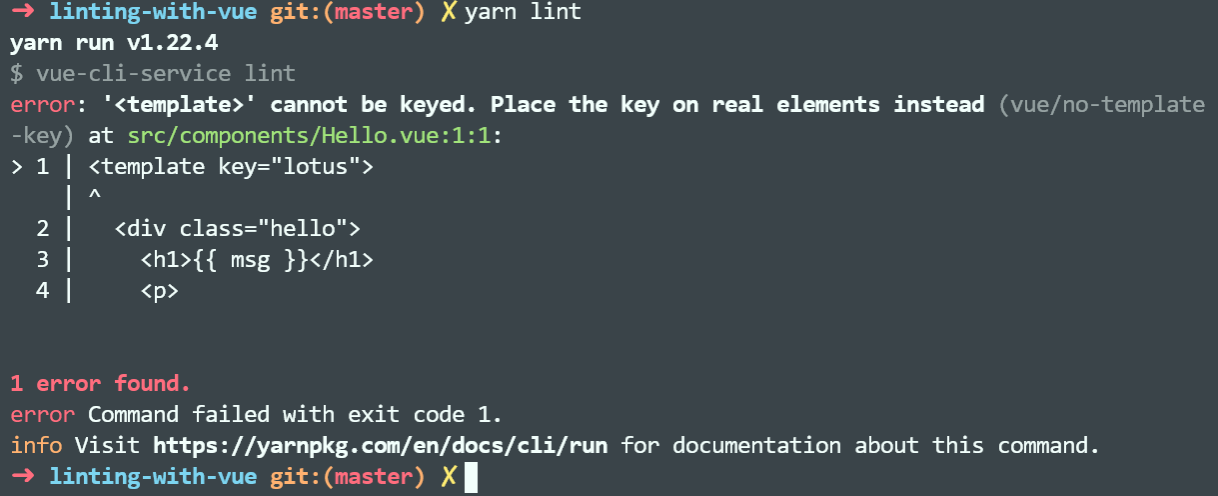
<template key = "lotus" > <div class = "howdy" > <!-- more code below --> If you run the command npm run lint or yarn lint you should see an mistake with the text: error: '<template>' cannot be keyed. Place the primal on real elements instead (vue/no-template-key) at src/components/Hello.vue:1:1:

This happens because one of the default rules configured from the CLI is no-template-central, an case of a code quality rule. If you remove the key and run yarn lint once more you'll see a clean run!
This is set inside the package.json file under eslintConfig. Y'all should meet a section called extends and the beginning particular in the array volition be plugin:vue/essential. That's where the no-template-cardinal dominion is coming from. You can run across a full list of rules and extend options here: https://github.com/vuejs/eslint-plugin-vue/tree/master/docs/rules
The essential extension is the loosest of them all. If you modify it to plugin:vue/recommended yous'll get close to 80% of the rules available.
At present this is really cool! We can catch common mistakes and errors in our code by running a single command and fix them before they become into production - hoozah! ☄🧙♂️
Corking… merely it would be way libation to encounter the feedback directly inside our IDE without having to worry nearly running that control in our concluding. The command volition however be super useful for Continuous Integration but we're humans, not machines!
Get Linting Errors To Show In VS Code
Chances are, if yous're using VueJS you probably already accept this plugin installed, only just incase, become install Vetur now! It'south the one with 5M+ installs…
Open your VS Code settings with ctr + , or cmd + ,.
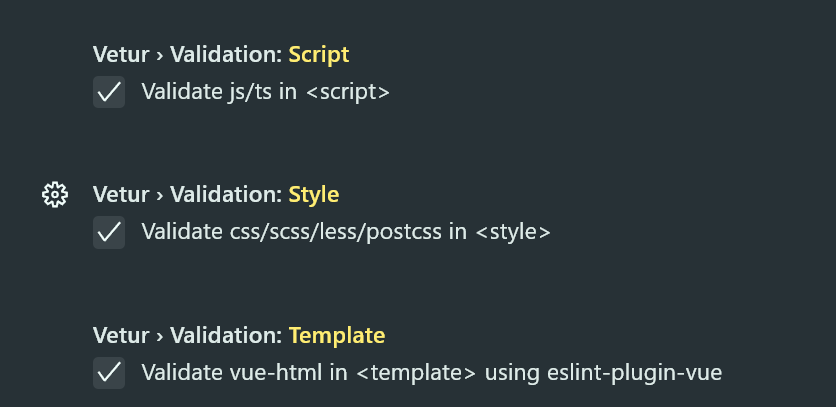
At present search for "vetur" and whorl all the style downwardly to the bottom and make sure you bank check all the "validation" options similar this:

Next you'll want to install the ESLint plugin by Dirk Baeumer. (Yep I read that "Boromir" in my head to 😉). The default settings volition be fine.
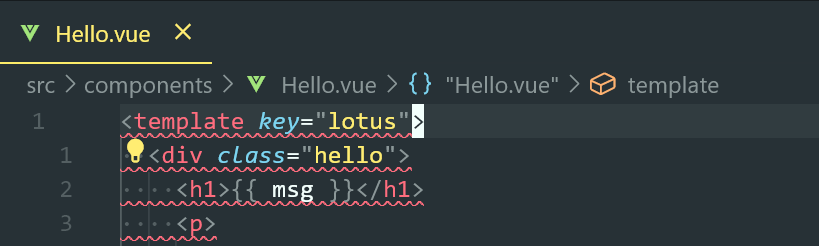
Now go ahead and add together that key attribute back to your template tag in HelloWorld.vue
Hopefully at this indicate you lot're seeing a ton of red lines! If not, let me know in the comments and I'll effort to help you out.

Please excuse the fact that I renamed
HelloWorld.vuetoHello.vue— thanks!
If you hover over any of the reddish lines you should see the text: '<template>' cannot be keyed. Place the cardinal on real elements instead.eslint(vue/no-template-key) just like we saw in the command line before!
👩💻 Format The Code
At present Vetur, among many other features, has formatting congenital-in. This is of import in a VueJS application since usually nosotros're mixing HTML that uses Vue'south templating engine, JavaScript and sometimes CSS too depending on how loony you are 😜.
Vetur handles figuring out how to format these complicated files known as Vue SFC's. (Single File Components). Problem is, it still needs to be configured with a formatter to do the actual formatting bit. For this guide we're going to use Prettier, a code formatter.
Go alee and install the Prettier - Code formatter plugin.
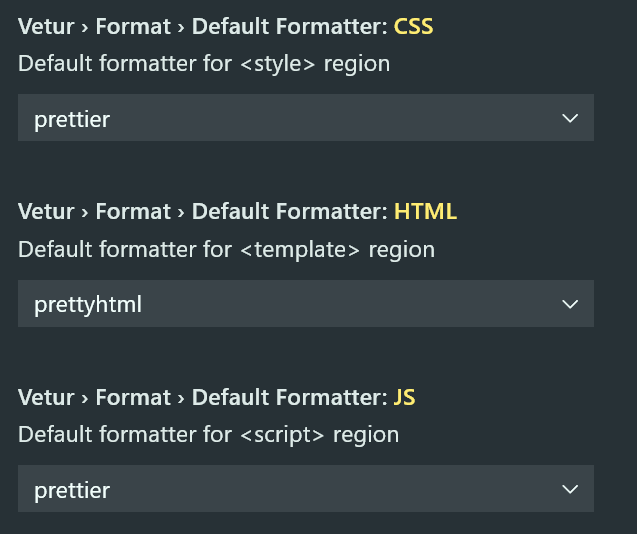
Now if you go back to your Vetur settings y'all'll see there are a ton of settings for formatting. Make sure that your HTML, CSS, and JS are all fix to use Prettier like this:

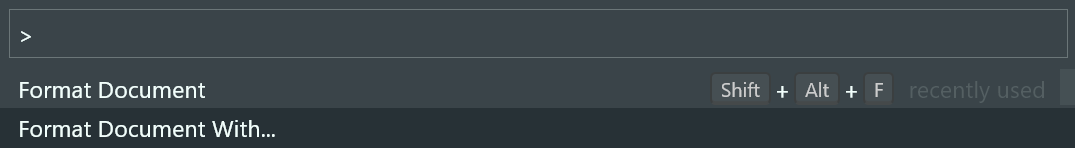
Now inside your HelloWorld.vue y'all can open your control pallet with ctrl + shift + p or cmd + shift + p and type "format". You should run into an option "Format Certificate With…". Choose that i!

Peradventure counterintuitively, you need to format with Vetur not Prettier. Recollect, Vetur is treatment the formatting it's just using Prettier as the driver underneath.
You can set up Vetur as the default past selecting "Configure Default Formatter" after "Format Document With…" then select "Vetur" from the options.
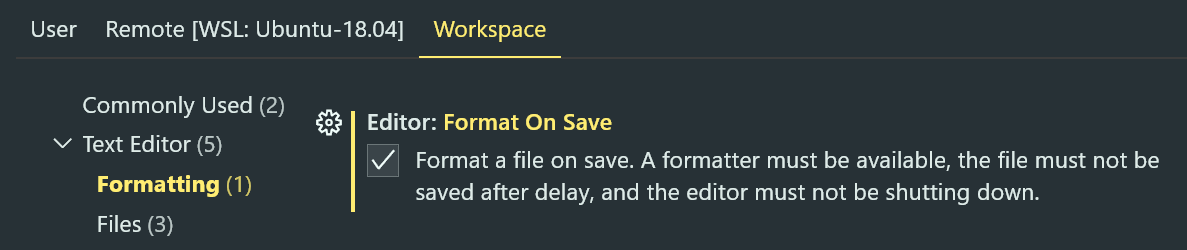
Last detail is to make sure your VS Lawmaking setting "Editor: Format On Relieve" is turned on.

And at present we're about there!!
Unless you changed the default ESLint settings earlier, you lot should be able to format your code on save and NOT encounter any conflicts between your lint rules and the formatted code like observed in the GIF at the outset of this postal service.
Problems volition arise however. Like ghouls in the nighttime they will come for you lot and they'll want your skull 💀. Quick, lets put out some bait and sentry them come!
Just for fun change the line in your bundle.json file where you take plugin:vue/essential to plugin:vue/recommended instead.
Now open up your HelloWorld.js file again and observe all those red squiggly lines! Ahhh 😱!
Piece of cake gear up though. Just run yarn lint in your terminal and spotter them be eradicated! Feels practiced seeing all those errors get cleaned upwards by themselves don't it?
Look… but at present if nosotros save the file… Ugghhh 😭 why???
Now we're just caught in a loop… Ghouls come, so we kill them (naturally). Just killing the ghouls spawns more ghouls! And by ghouls I mean squiggly red lines here guys.
🏠 Bringing It Home
Ok at present it'southward fourth dimension to make everyone play nice. Remember earlier when I explained Linters have some overlap with Formatters? And how Linters really should only exist focused with code quality and not code way? Well this is where it all comes together my friends.
The folks over at Prettier are aware of this little problem we accept right now and offer an like shooting fish in a barrel ready. It's chosen eslint-config-prettier.
Yep. Install it.
yarn add -D eslint-config-prettier And now add together this to the bottom of the extends department in your package.json.
"prettier" , "prettier/vue" The extends department should expect similar this:
// ... "extends" : [ "plugin:vue/recommended" , "eslint:recommended" , "prettier" , "prettier/vue" ] , // ... What this package and settings will do is remove any rules from your ESLint configuration that conflict with Prettier. This is perfect every bit we actually don't want to employ ESLint for code way — it's non what it'due south good at! Instead we can let Prettier handle what it does best — format code 🙂.
Now you'll meet everything plays together perfectly 🎉!
Adjacent Steps
From hither yous tin can configure Prettier withal you lot wish by consulting the docs. But the easiest way to get started is by calculation a prettier key to your package.json simply like how VueCLI did with eslintConfig. From there you can set any pre-configurations or custom rules y'all want and you won't have to worry almost them alien with your linting rules 🤙
Source: https://technicallyfletch.com/how-to-setup-eslint-and-prettier-with-vscode-and-vuejs/
Posted by: rileylecrid.blogspot.com


0 Response to "Can Not Get Result From Language Service Eslint"
Post a Comment